CASE STUDY, 2024
Developed throughout the Google UX Design Certificate.
OVERVIEW
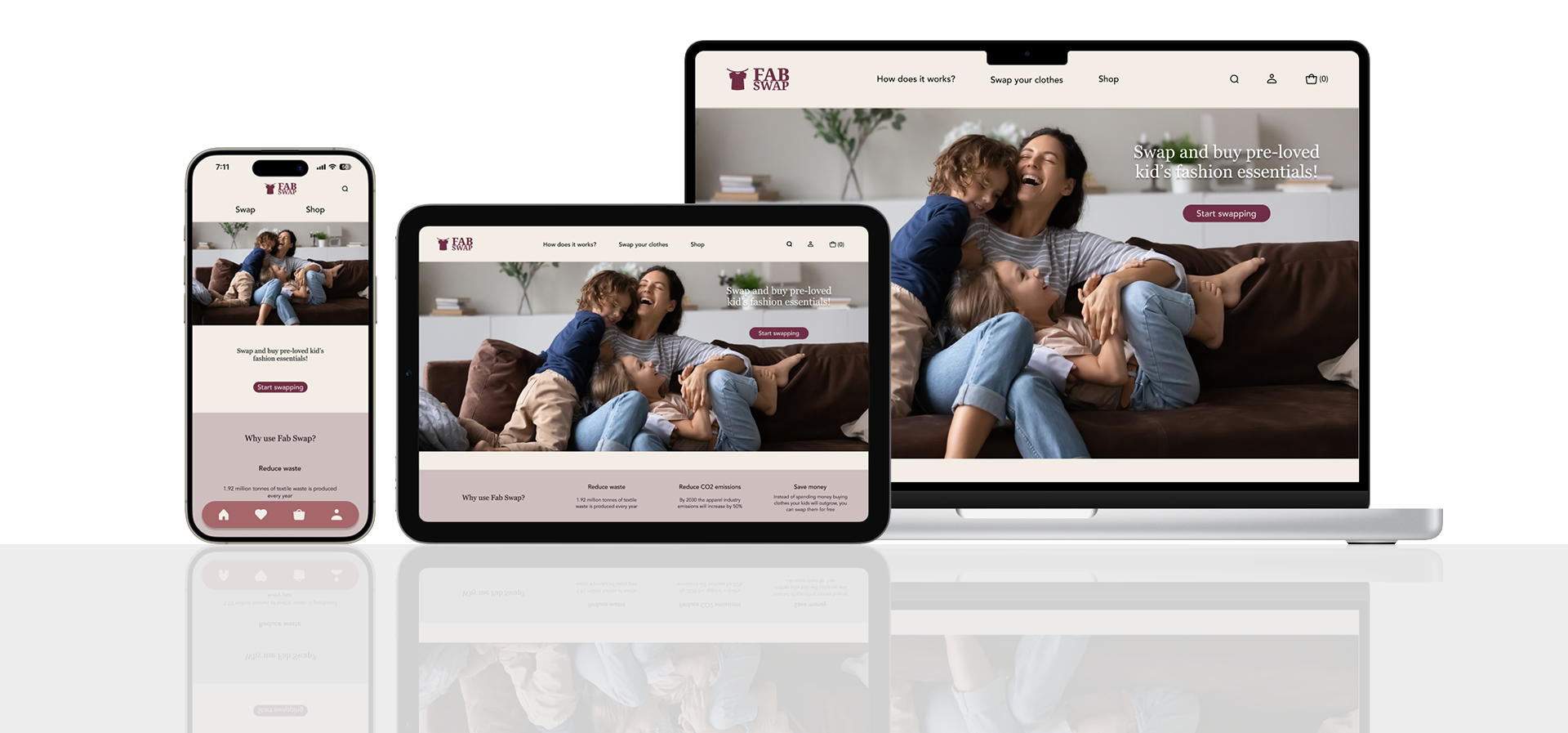
Fab Swap is a platform that allows users to sell their child pre-loved clothes, and buy other garments with the credits obtained from their sell.
ROLE
Product Designer
Product strategy, user research, UX/UI design, prototyping & testing.
Executive summary
PROBLEM
Child clothes rate as the lowest cost-effective pieces of clothing, since they are used for a very short amount of time, yet remaining in good conditions. Parents spend a lot of money in clothing during their kids childhood.
SOLUTION
Create a responsive website and app that allows users to sell their child pre-loved clothes, in exchange of credits to buy other pieces of clothing. This reduces the amount of money spent by parents and allow the garments a second chance of being of use.
Background & Research
In Mexico, there are a few platforms that allows users to sell second hand child clothes, but none of the options are easy to use for the customer. Sites like Mon Petit act as a online marketplace, where you can contact the person selling the item and buy directly from them. Other sites like Gotrendier, Entrepeques or Troquer, are physical stores where you have to go to, in order to sell your clothes.
What I look for with this platform is an easy way for users to safely send their clothes to a team that would asses them, earn credits by each piece, that can later use to buy garments other people sell.
Research showed that the type of platform Fab Swap is aimed to be, are more used through websites in laptops or tablets, rather than mobile phones. That’s why I decided to build the responsive website design first, doing a graceful degradation to de designated app.
Thanks to research I also learned that mothers surpasses fathers in a 10:1 rate, as the ones in charge of selecting and buying clothes for their kids, so I selected 6 mothers and 1 father to do interviews, as well as a 20 pool survey to understand more general aspects the platform should include.
From the interviews, empathy maps where created to identify pain points in order to build personas.
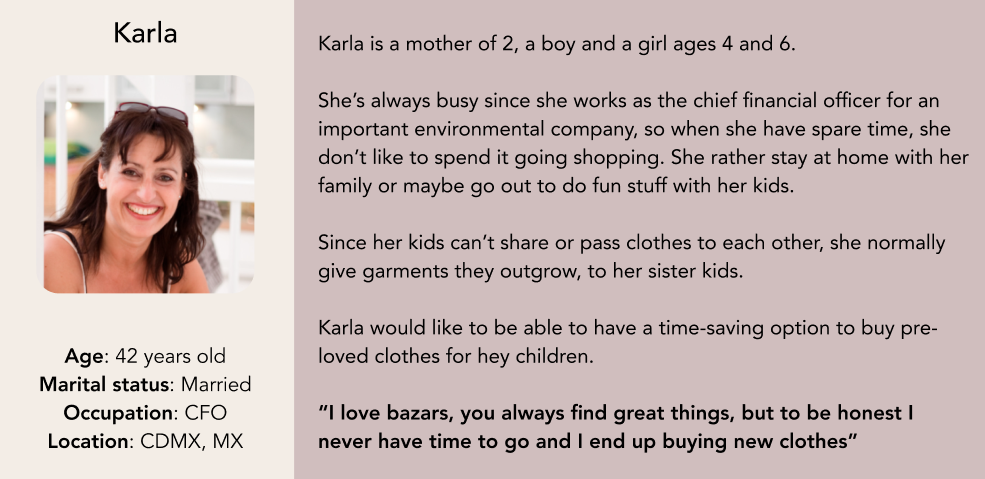
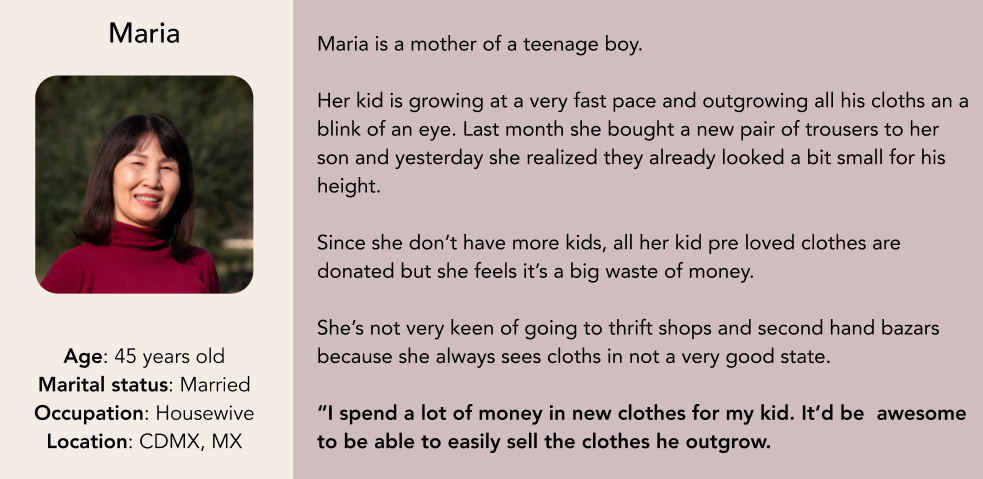
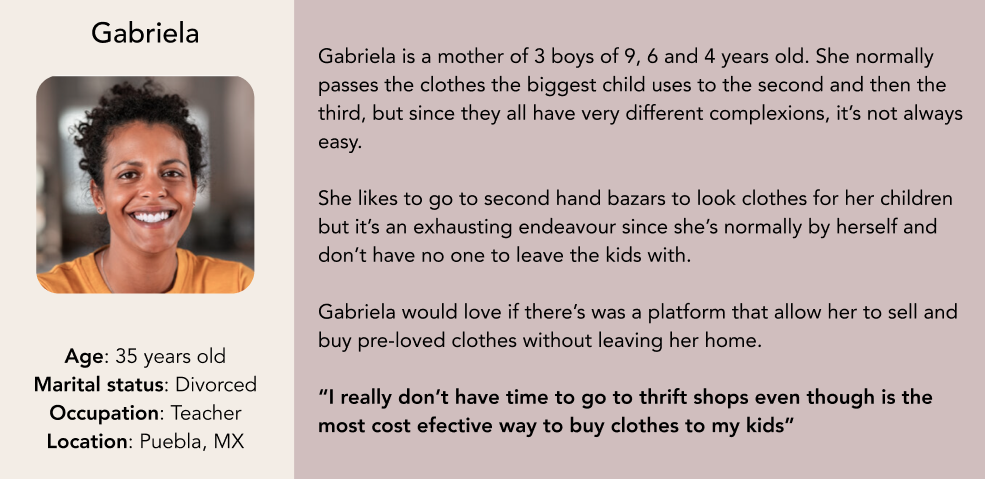
Personas
After creating personas, I build journey maps, problem, hypothesis and goal statements. This was followed by How Might We activity, rapid sketching.
Storyboard
Karla’s boy is growing really fast so he outgrow an almost new sweater. She wants to sell it to buy another garment for him, so she opens Fab Swap in her laptop.
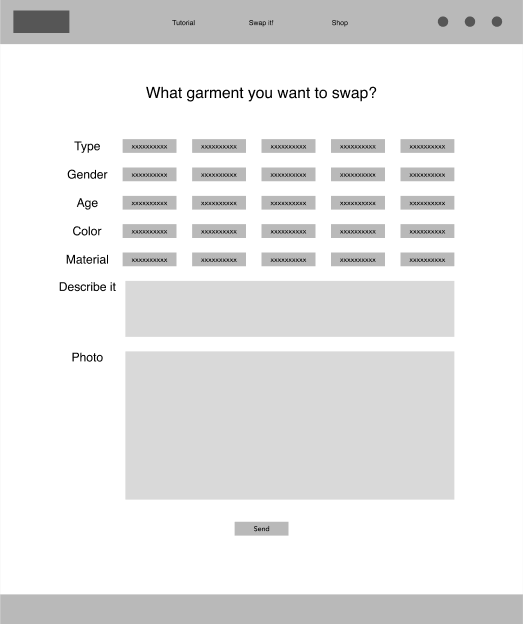
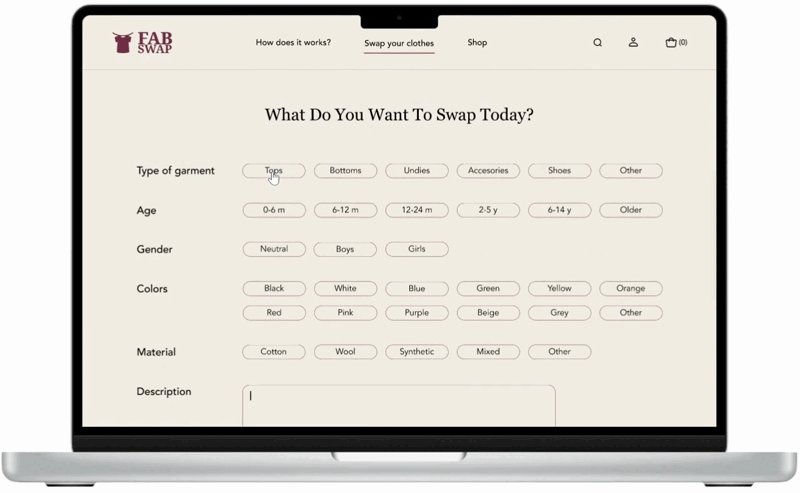
Once in Fab Swap, she goes straight to the “Swap” section.
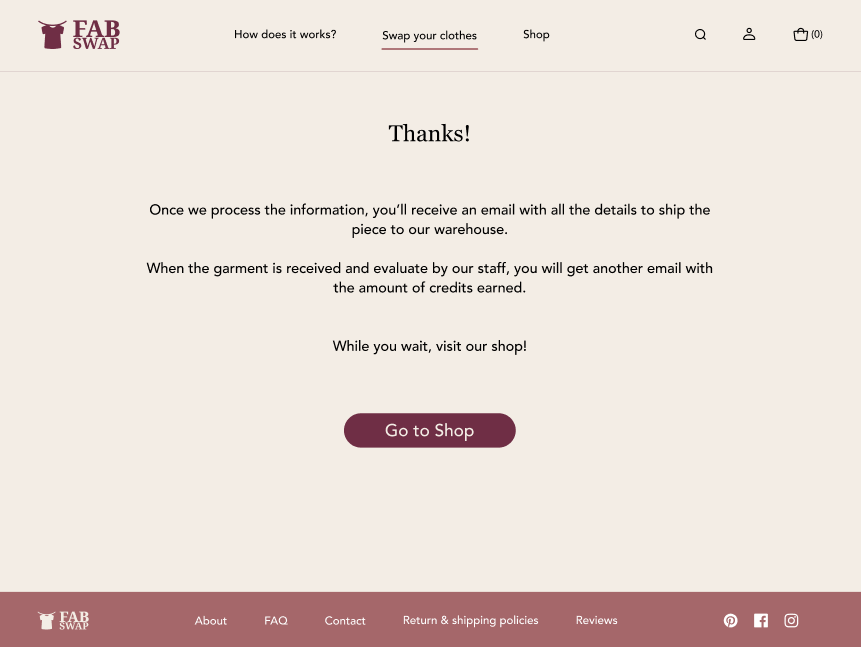
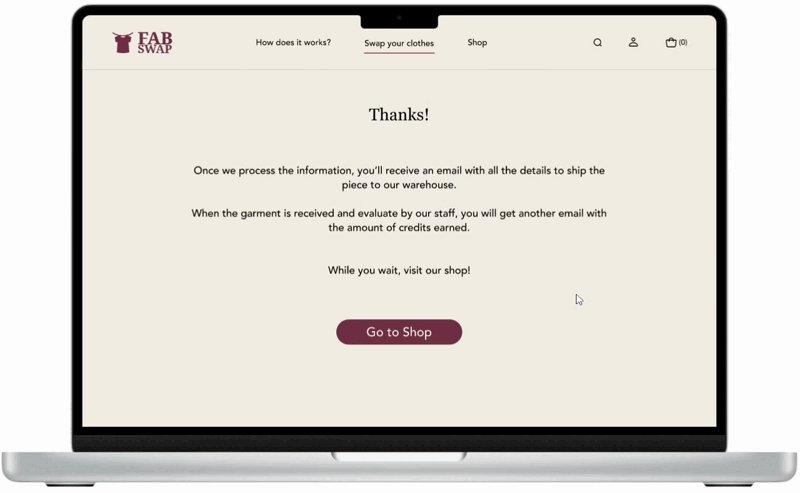
She inputs the information of the piece she wants so sell and upload a picture. Once the Fab Swap team review her Swap application, she’ll receive an email with the confirmation and instructions to ship the piece to the Fab Swap warehouse.
The Fab Swap team will evaluate the quality of the sweater and they’ll assign an amount of credits to buy clothes through the platform.
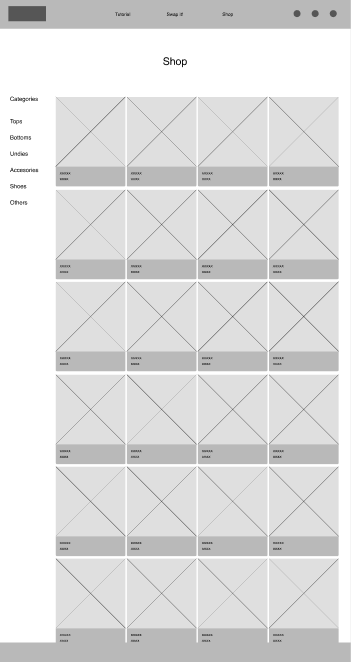
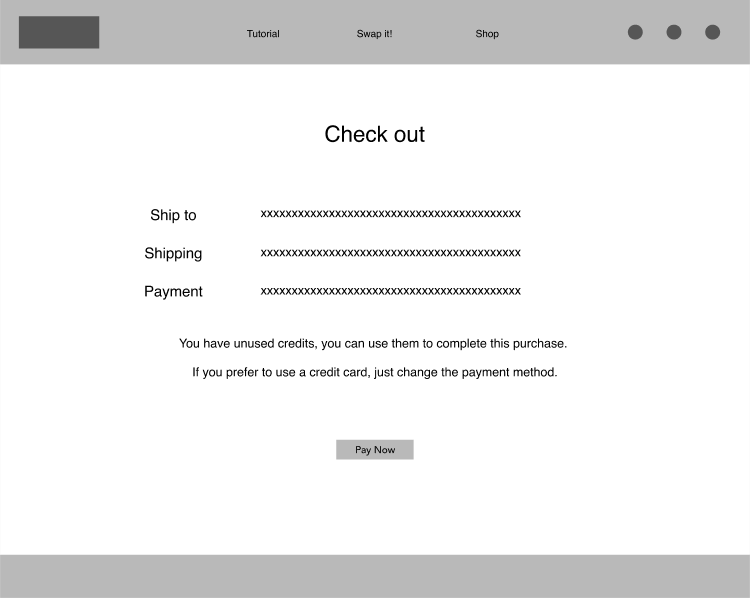
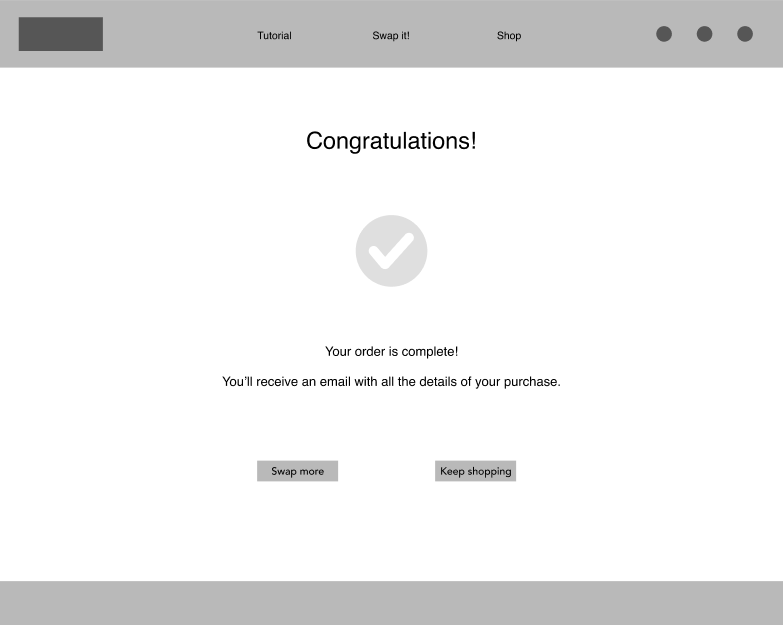
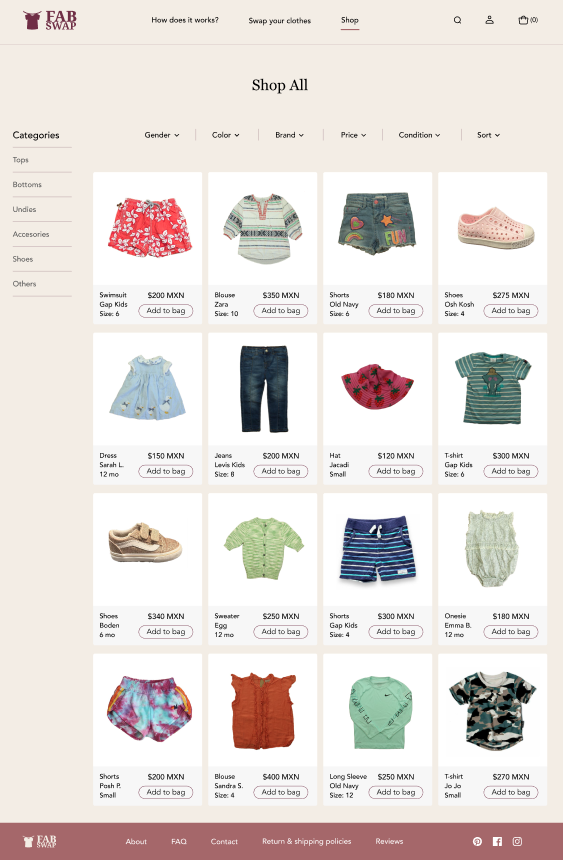
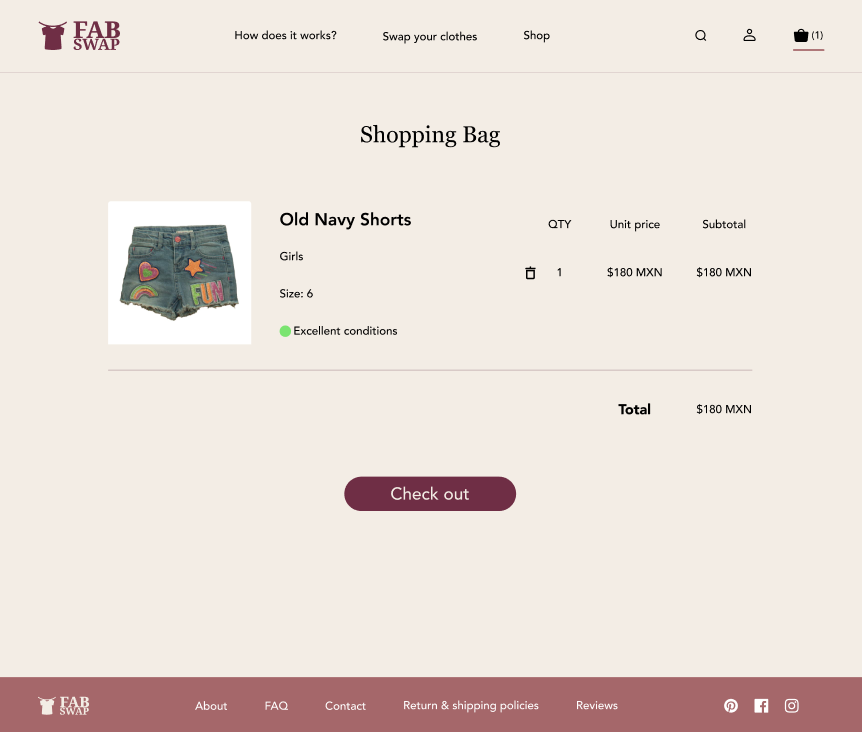
Karla then go to the “Shop” section and select some shorts for her daughter. It’s really easy to complete the purchase since all her billing and address information is already loaded in the site.
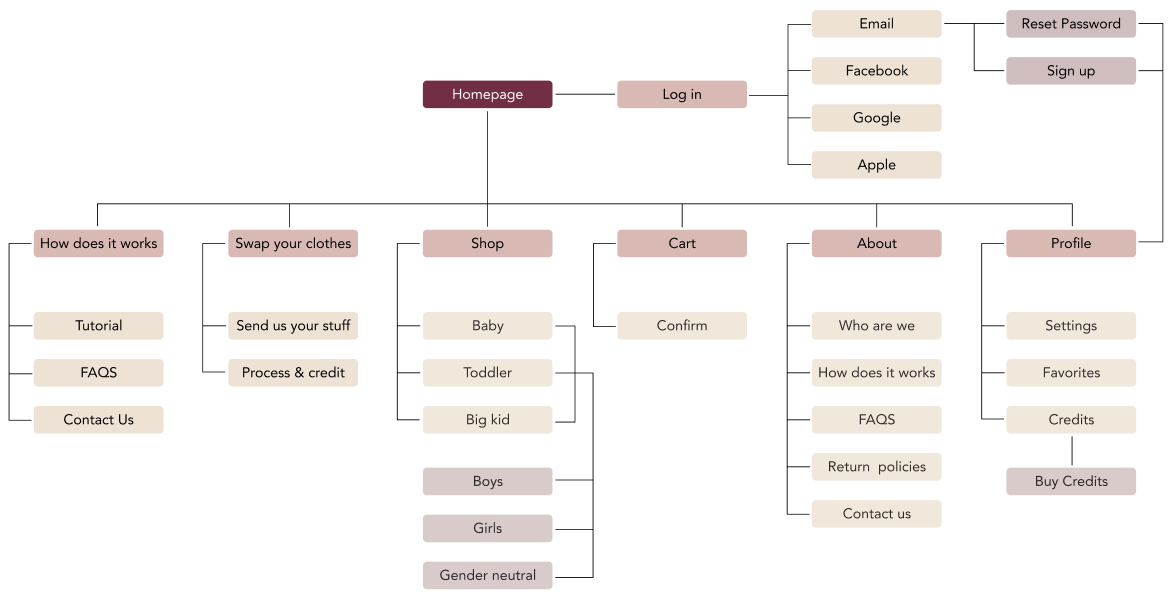
Information Architecture - Sitemap
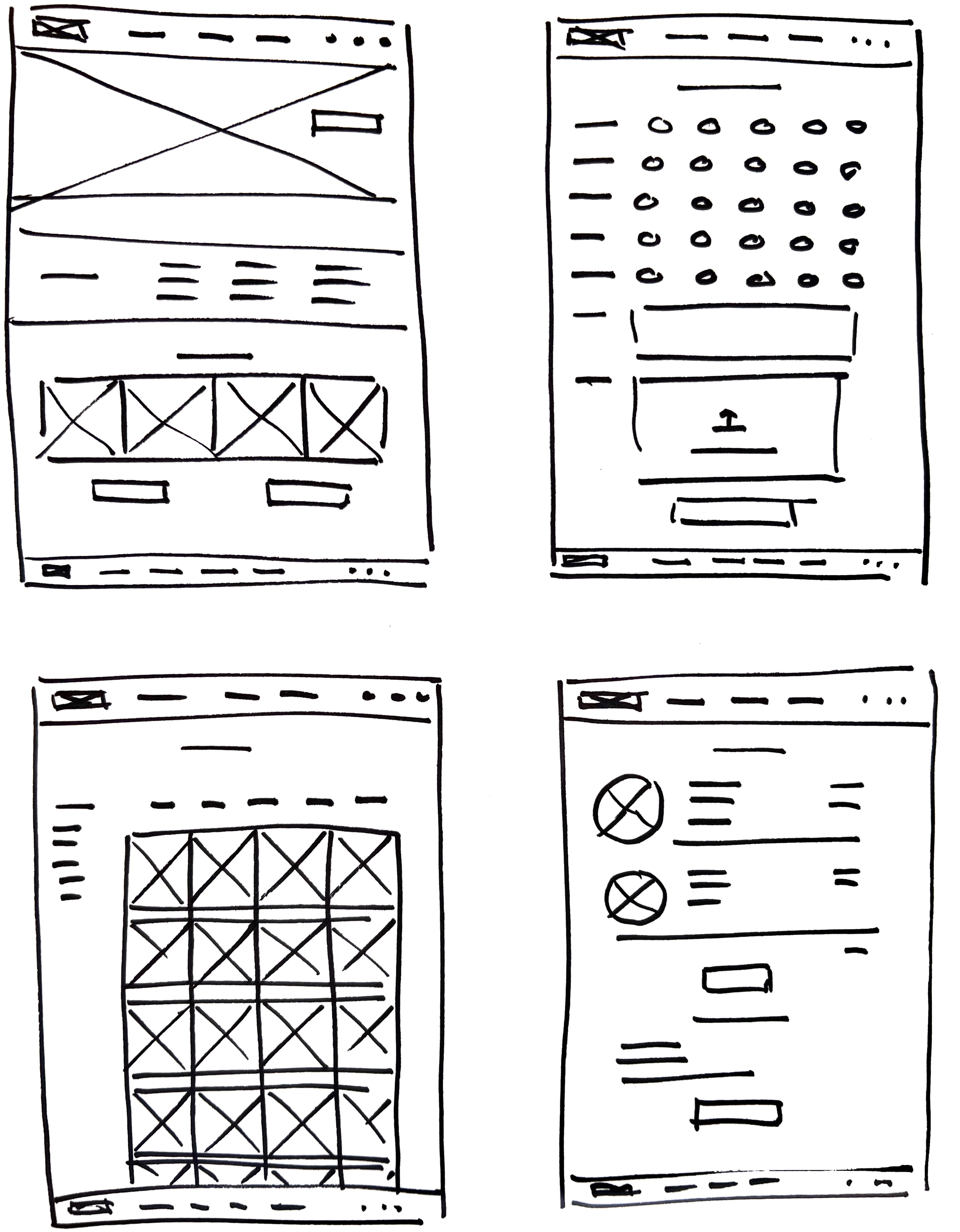
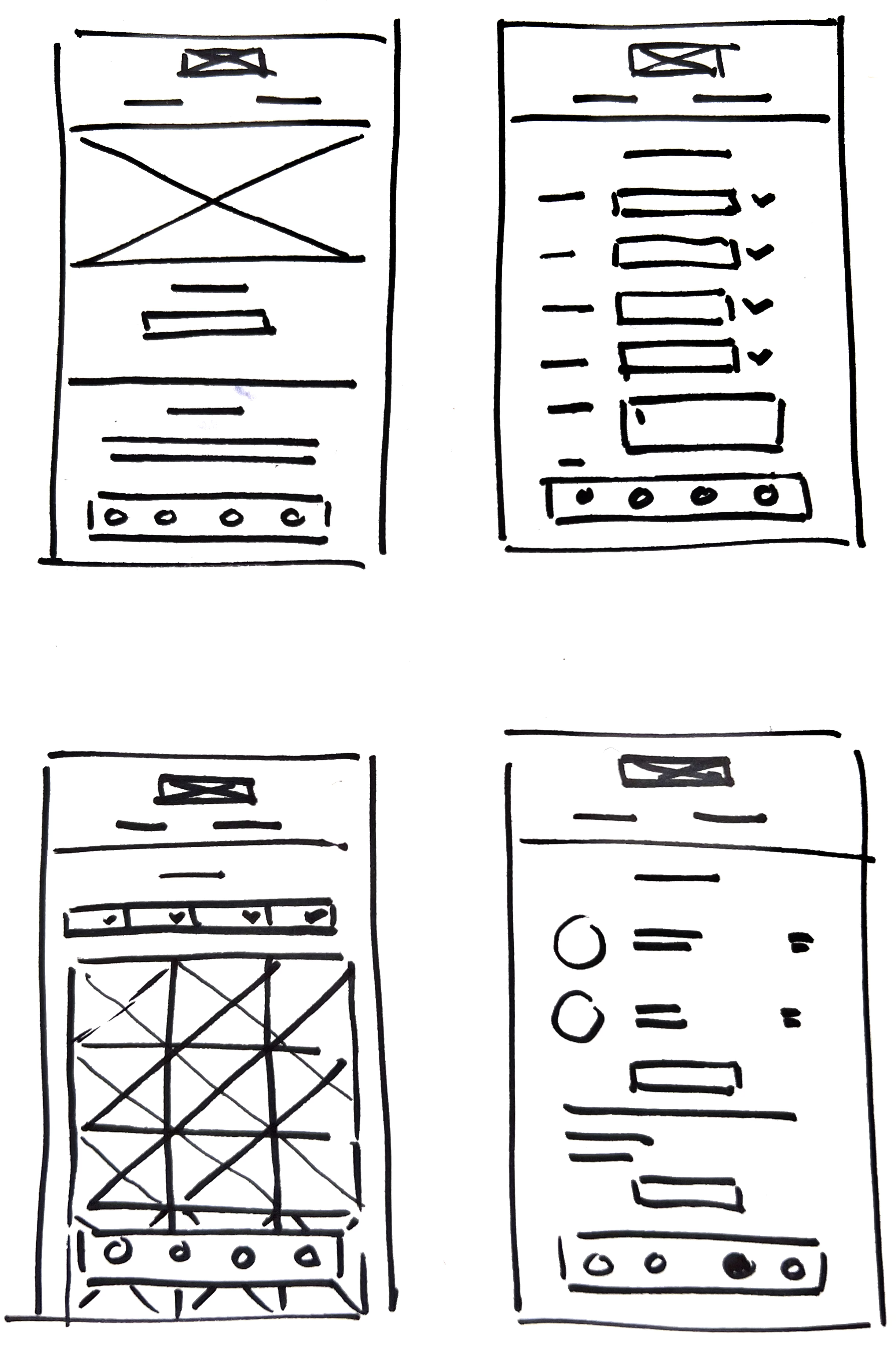
Wireframes
Website
Dedicated app
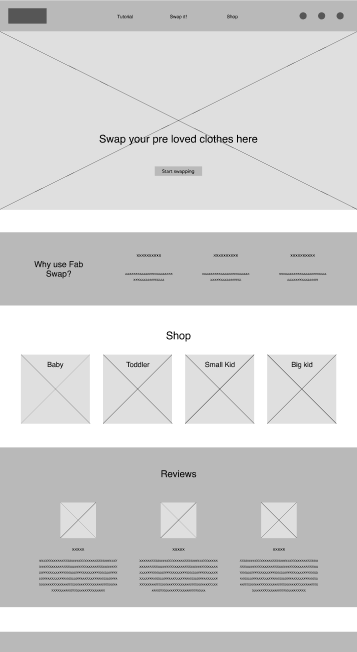
Lo-Fi Key Screens
I used the Lo-Fi prototype to run a quick usability study with 2 potential users. With the knowledge obtained from this exercise, I did some adjustments to enrich the experience.
Some of the changes where:
Incorporate a “sale” and “new items” buttons
Incorporate more filters in the Shop page
Change the “Tutorial” and “Swap it!” buttons, for a more understandable word
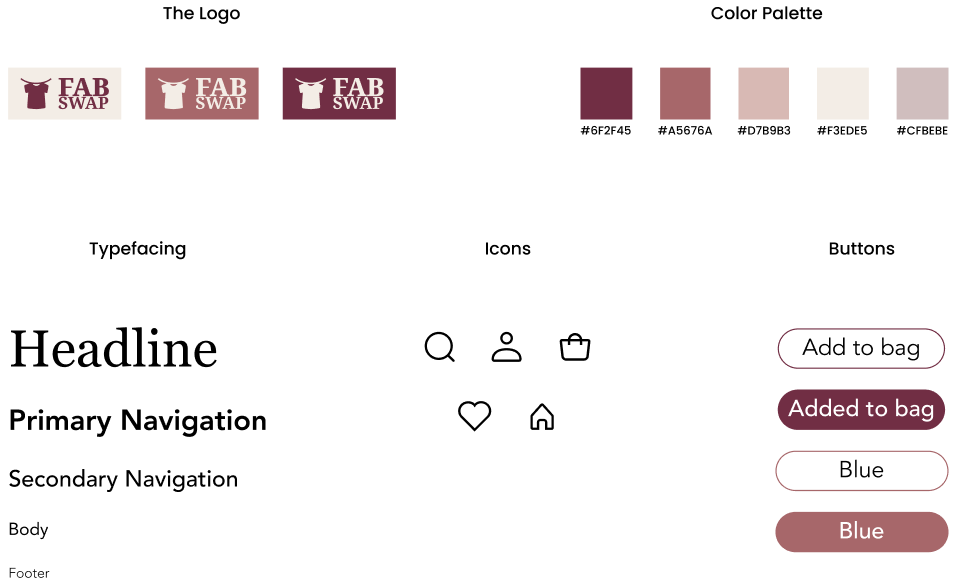
Brand Identity and UI Components
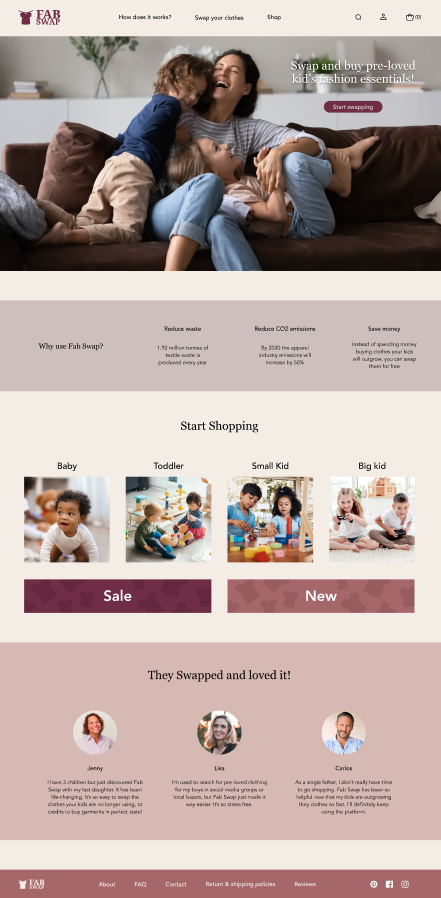
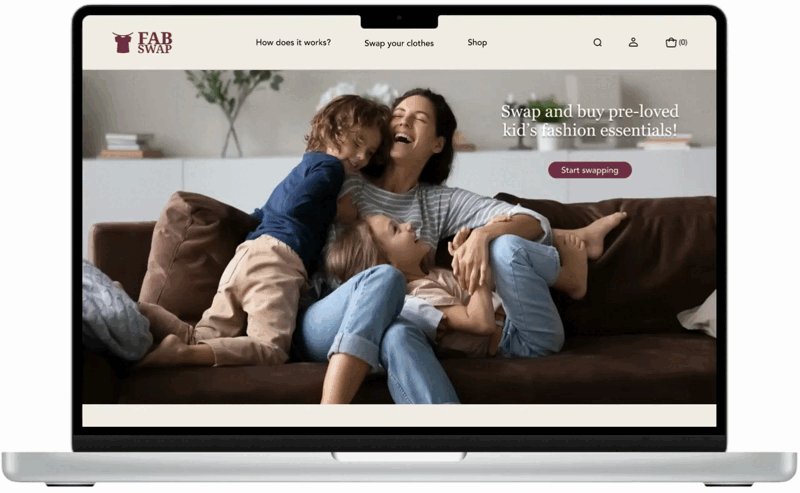
Hi-Fi Key Screens
Hi-Fi Prototype
Learnings & Takeaways
During each stage of the development of this case study, there were key learnings that I will undoubtedly take with me and consider for future projects.
With a background in industrial design, throughout my professional career, I have been able to see firsthand how having a solid foundation based on research always results in a much more comprehensive product that truly solves problems, compared to a design that lacks prior research. The development of this case study was no exception.
Observing how research guides you down a specific path and allows you to reach a result that is useful for the user was one of the most satisfying lessons in this project.
Another important lesson was processing the feedback from the usability study, as it was through this that I was able to make relevant modifications that truly helped to refine the final outcome.